Web Views in Flutter Example & Output
This article explains everything you need to know to get started with web views in flutter.
For web view in flutter, we use webview_flutter, a Flutter package that provides a WebView widget on Android and iOS.
To get started, first add webview_flutter as a dependency in your pubspec.yaml file, like this:
cupertino_icons: ^0.1.2 webview_flutter: ^0.3.19+9
After adding webview_flutter package, you can use WebView() widget. This widget has three basic arguments, thye're key, javascriptMode & initialUrl. See the implementation below:
Code Snippet: Web View in Flutter
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Webview Example',
home: Scaffold(
appBar: AppBar(
title: Text('Webview Example'),
centerTitle: true,
),
body: WebViewExample('https://www.codesansar.com/'),
),
);
}
}
class WebViewExample extends StatefulWidget {
final String url;
WebViewExample(this.url);
@override
_WebViewExampleState createState() => _WebViewExampleState(this.url);
}
class _WebViewExampleState extends State<WebViewExample> {
final String _url;
final _key = UniqueKey();
_WebViewExampleState(this._url);
@override
Widget build(BuildContext context) {
return Container(
child: Column(
children: <Widget>[
Expanded(
child: WebView(
key: _key,
javascriptMode: JavascriptMode.unrestricted,
initialUrl: _url,
),
),
],
),
);
}
}
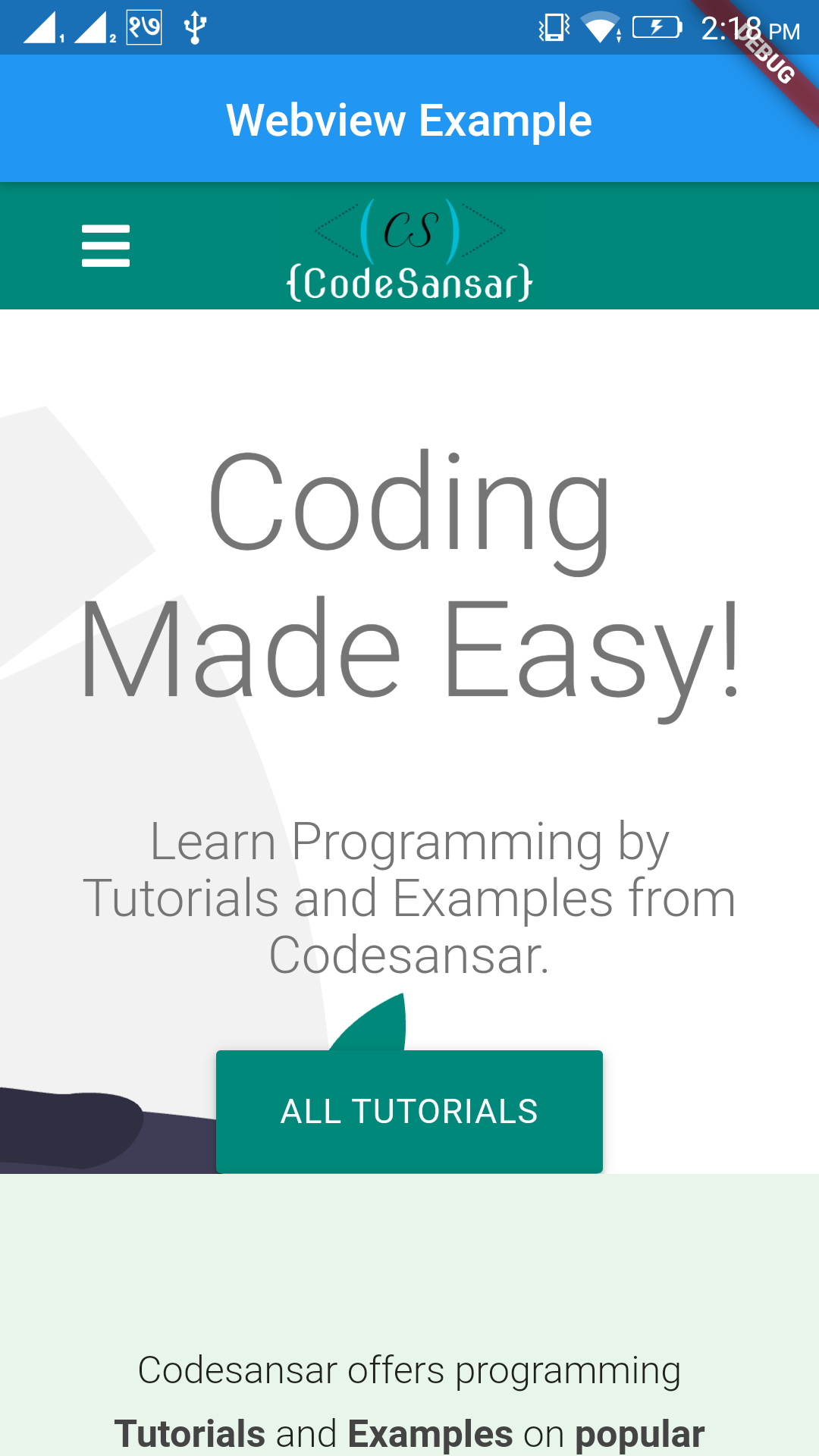
Output: Web View in Flutter

For more details please see WebView for Flutter which has documentation for this package.